Seis herramientas para comprobar la accesibilidad de tus contenidos educativos
La accesibilidad es un aspecto importante a la hora de planificar y crear contenidos educativos digitales. Tenerla en cuenta desde el inicio es una forma de garantizarle un acceso a la información a toda la comunidad educativa. Te recomendamos estas seis herramientas para que puedas comprobar el grado de accesibilidad de tus contenidos y corregir eventuales errores.
La accesibilidad determina el grado en que las personas pueden utilizar un espacio, producto o servicio más allá de sus capacidades físicas, mentales o técnicas. Cuanto mayor es ese grado, más personas podrán acceder sin limitaciones.
En la escuela, una forma de tener en cuenta la accesibilidad es que haya rampas para que puedan circular personas que usan una silla de ruedas. Ese tipo de accesibilidad se llama accesibilidad arquitectónica y es probablemente el más conocido.
Pero la accesibilidad en la escuela no termina allí. También existe la accesibilidad web y de documentos digitales, que determina que el equipo directivo y docente, el estudiantado y sus familias puedan acceder a la información que se encuentra en formato digital. Si nos comprometemos con una educación inclusiva, es necesario que los contenidos educativos también sean accesibles.
Existen varias herramientas para comprobar el grado de accesibilidad de sitios web y de documentos digitales. Si publicás en tus redes sociales recursos educativos, si compartís actividades en el blog de tu escuela o si enviás documentos digitales a tus estudiantes por WhatsApp o correo electrónico, estas herramientas pueden ser tus aliadas.
AltBotUY
AltBotUY es un bot que promueve el uso del texto alternativo para describir imágenes en Twitter. Fue creado por Rodrigo Laguna, un ingeniero en Computación uruguayo.
A Laguna le surgió la idea del bot después de leer un tuit y un artículo [en inglés] de Milagros Costabel, una joven con discapacidad visual de Colonia del Sacramento que fue admitida en la Universidad de Harvard.
En el tuit, publicado en plena pandemia por el coronavirus, ella reclamó por un comunicado importante sobre un centro de COVID 2 que había sido publicado en formato imagen. Como la imagen no tenía descripción, ella no podía acceder a la información del comunicado. En el artículo, por su parte, da testimonio de las dificultades que encuentra en internet por la falta de textos alternativos para las imágenes:
«Millones de usuarios cargan contenido en las redes sociales todos los días. Para mis amigos videntes los memes, las imágenes divertidas y los videos virales son parte de sus conversaciones cotidianas. No puedo ver esas cosas, pero aun así quiero ser parte del diálogo», dice Costabel.
¿Cómo funciona AltBotUY? Solo hay que seguir la cuenta del bot y retuitear el tuit fijado. Luego, cada vez que publiques una imagen en Twitter, el bot se fijará en si incluiste un texto alternativo para describirla. Si está, el bot automáticamente te pone «Me gusta» (un pequeño premio por hacer bien las cosas). Si no está, te avisa que te faltó agregarlo (un recordatorio para no dejar a nadie afuera la siguiente vez).
Seguime y RT 🔃 a este tweet para recibir recordatorios por mensajes directos cuando olvides incluir alt_texts en tus imágenes. Más info acá: https://t.co/zakN9maiqJ
— AltBotUY (@AltBotUY) April 24, 2021
Accesar
Ir a la descripción detallada de la imagen
Creado por la Oficina Nacional de Tecnologías de Información (ONTI), Accesar es un servicio en línea que permite evaluar de modo automático la accesibilidad de una página web. Para realizar la evaluación, ingresá la dirección web del sitio que querés evaluar para recibir orientación sobre criterios de accesibilidad de nivel A.
La información se muestra primero en una tabla, donde los criterios que se cumplen reciben 4 puntos y los que no se cumplen, 0. Estos últimos se marcan con rojo. Además, al pie, se detallan uno a uno los problemas de accesibilidad detectados, la línea del código HTML donde se encuentra y la referencia a la pauta de accesibilidad que se debería cumplir.
Comprobador de accesibilidad de Word
Es una función de Word (Microsoft 365) que permite revisar diferentes aspectos de un documento para evaluar su grado de accesibilidad.
La opción Comprobar accesibilidad se encuentra en el menú Revisar. Cuando la presionás, Word revisa el documento y te muestra los resultados de la inspección. Detalla los errores encontrados (por ejemplo, letras con un color que no tiene suficiente contraste con el fondo, falta de textos alternativos, falta de títulos en las tablas, elementos flotantes) y también puede sugerirte descripciones para los textos alternativos faltantes.
Tené en cuenta que estos últimos son generados automáticamente mediante inteligencia artificial, por lo que pueden no ser del todo precisos ni tomarán en cuenta el contexto en que se presenta la imagen para describirla. Nunca tendrán la misma calidad que aquellos que son redactados por una persona.
La comprobación de accesibilidad también se puede configurar para que se ejecute a medida que se escribe. Para ello, en las Opciones de Word, en la opción Accesibilidad, es necesario marcar la casilla Mantener la ejecución del comprobador de accesibilidad mientras trabajo.
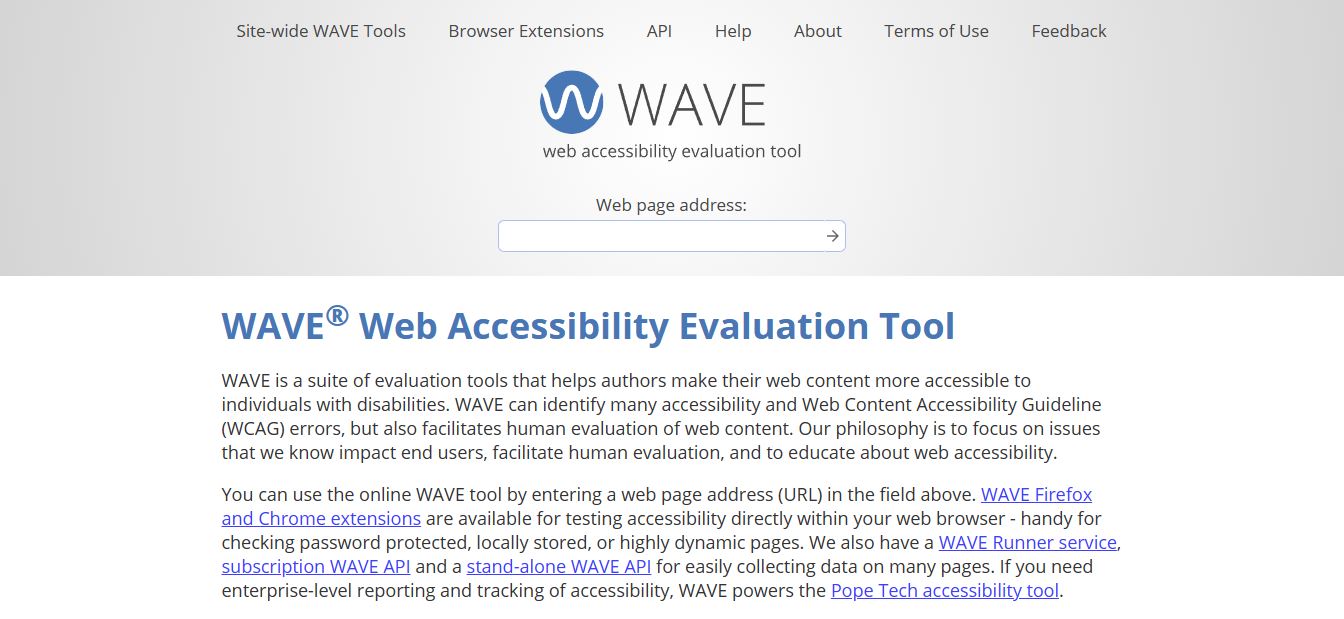
WAVE Evaluation Tool
WAVE es una herramienta de evaluación de accesibilidad web desarrollada por WebAIM.org. Está disponible solo en idioma inglés.
Te da información visual sobre la accesibilidad de un contenido web superponiendo íconos e indicadores en la página, además emite un informe de errores de accesibilidad con las correspondientes indicaciones para resolverlos. Detecta desde problemas en la jerarquía de los encabezados hasta la ausencia de textos alternativos y falta de contraste entre texto y fondo.
En la versión web de la herramienta, se puede ingresar la dirección de una página web y obtener el informe sin necesidad de instalar nada.
También está disponible la extensión para navegadores Chrome y Firefox. Una vez agregada, se puede activar desde el ícono de la barra del navegador o haciendo clic derecho sobre cualquier lugar de una página web y seleccionando la opción WAVE this page en el menú contextual.
Web Developer
Web Developer es una extensión para navegadores Chrome, Microsoft Edge, Firefox y Opera. Está disponible solo en idioma inglés.
Es una completa herramienta para desarrolladores que, además, permite evaluar la accesibilidad de una página web. Permite resaltar algunos elementos, como los encabezados; ocultar las imágenes; visualizar los textos alternativos al mismo tiempo que las imágenes; mostrar en pantalla las URL destino de los enlaces, las abreviaturas marcadas como tales desde el código HTML y el tamaño de las imágenes.
Al hacer clic sobre el ícono de la extensión en la barra del navegador, se despliega una pequeña ventana con varias pestañas. Desde la pestaña Tools (en español, Herramientas), se puede ejecutar la opción Accesibility Validator (en español, Validador de accesibilidad), que abre la versión web de WAVE (ver la extensión anterior).
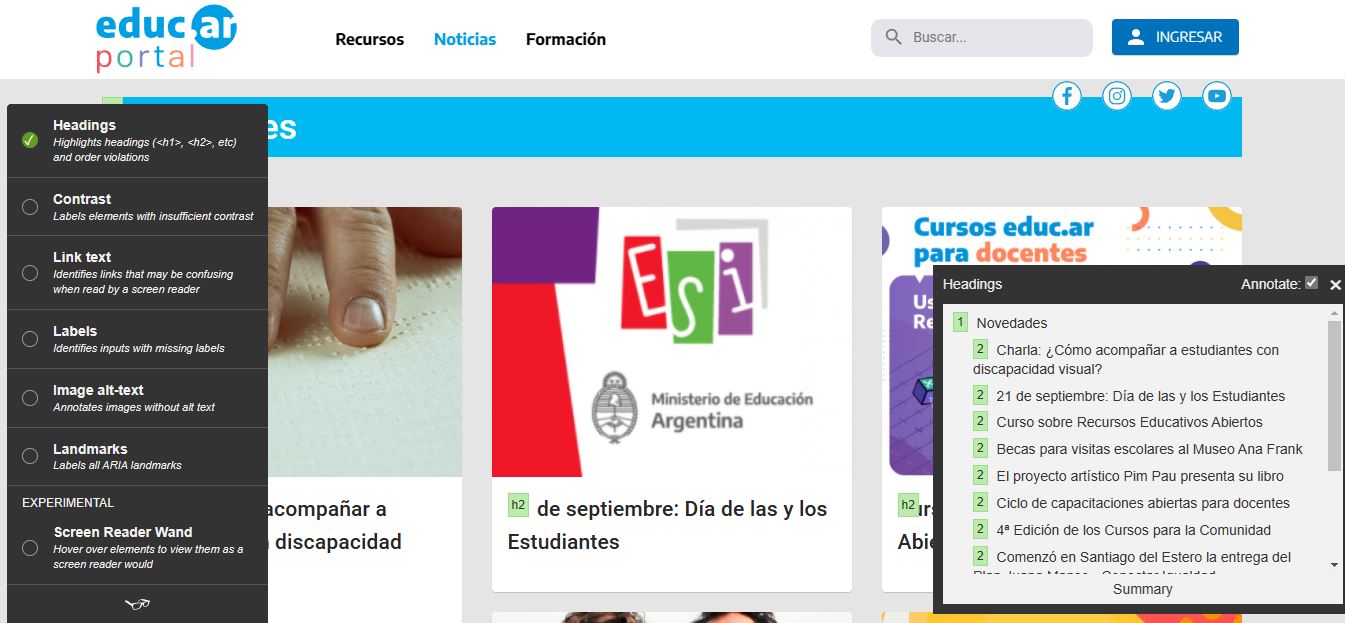
Tota11y Plugin
Tota11y Plugin es una extensión para Chrome creada por Khan Academy. También funciona con Microsoft Edge. Está disponible solo en idioma inglés.
Una vez agregada, aparece un ícono en la barra del navegador. Cuando se hace clic sobre este al navegar por una página web, se activa un menú flotante con varias opciones. Estas permiten revisar la accesibilidad de los encabezados, los enlaces, las etiquetas y puntos de referencia, si hay suficiente contraste entre el fondo y el texto y si las imágenes tienen o no texto alternativo.
También tiene una función experimental que permite visualizar en una ventana qué textos leería un lector de pantalla al pasar sobre cierto elemento de la página web.
El menú se desactiva haciendo clic sobre el ícono de la barra del navegador.
Dar el primer paso
Si todavía no comenzaste a revisar el grado de accesibilidad de tus contenidos educativos, podés tener dudas sobre por dónde empezar. Lo importante es dar el primer paso. Podés elegir una de las herramientas que recomendamos, hacer algunas pruebas y ver qué podés mejorar. Cuando hayas probado varias, podés ver en qué se diferencian y decidir cuál te resulta más útil o simple.
Después, es cuestión de incorporar buenas prácticas a la creación y publicación de contenidos. ¿Los validadores de accesibilidad indican que a tus imágenes les faltan textos alternativos? Bueno, ¡a describirlas! ¿Faltó contraste entre el fondo y el texto del blog de la escuela? Entonces es hora de pensar en otras combinaciones de colores que sean más legibles. ¿Tus videos no son accesibles para personas sordas? Considerá incluir subtítulos y, de ser posible, el recuadro de intérprete en lengua de señas argentina...
Para fortalecer el proceso, compartí información sobre accesibilidad con otras y otros docentes de la escuela. De esa manera, pueden ayudarse a resolver sus dudas. Si hay docentes o estudiantes con algún tipo de discapacidad, es fundamental consultarles de qué manera se pueden mejorar los contenidos para facilitarles el acceso. Por último, si la escuela quiere ir más allá de dar el ejemplo, les pueden indicar a las y los estudiantes que consideren la accesibilidad en sus actividades y trabajos prácticos.
Notas de accesibilidad
Descripción detallada de la página de inicio de Accesar
Bajo el logo de la Oficina Nacional de Tecnologías de Información, dice: «Accesar es un servicio en línea que permite de modo automático la accesibilidad de una página web. Muy importante: Accesar ofrece orientación sobre criterios de accesibilidad de Nivel A basados en la derogada Disposición ONTI N.° 2/2014. Tené en cuenta complementar esta evaluación testeando además criterios de nivel AA según la norma vigente, Disposición ONTI N.° 6/2019. Para más información consultá la página del Equipo de Accesibilidad Web de la ONTI». Abajo hay un campo para completar la URL de la página y un botón Aceptar.
Ficha
Publicado: 04 de octubre de 2021
Última modificación: 03 de diciembre de 2021
Audiencia
General
Área / disciplina
Educación Tecnológica y Digital
Nivel
Inicial
Primario
Secundario
Superior
Categoría
Artículos
Modalidad
Todas
Formato
Texto
Etiquetas
accesibilidad
herramienta digital
acceso a la información
inclusión digital
Autor/es
Verónica Ruscio
Licencia
Creative Commons: Atribución – No Comercial – Compartir Igual (by-nc-sa)